Design for Mobile
- 페이지를 가볍게
- 한 페이지가 아닌 여러 페이지로 나누어서
- 복잡한 설명보다는 아이콘 활용
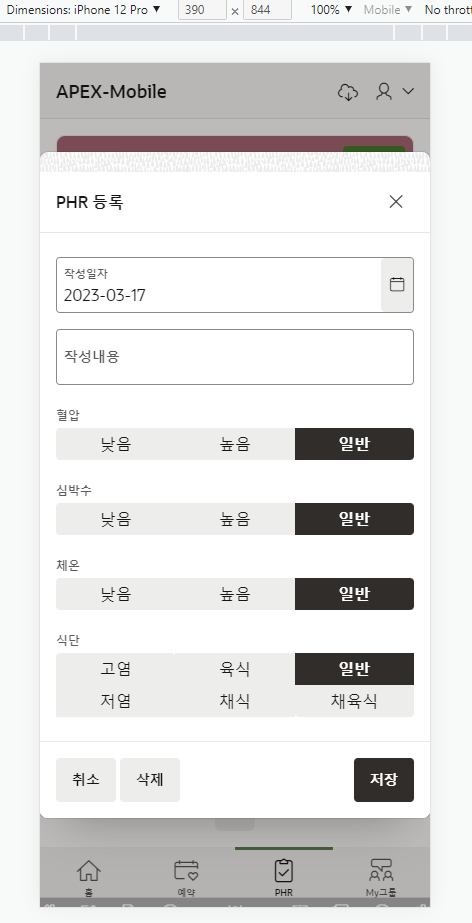
- 조그마한 버튼보다 길게 펴진 버튼 활용
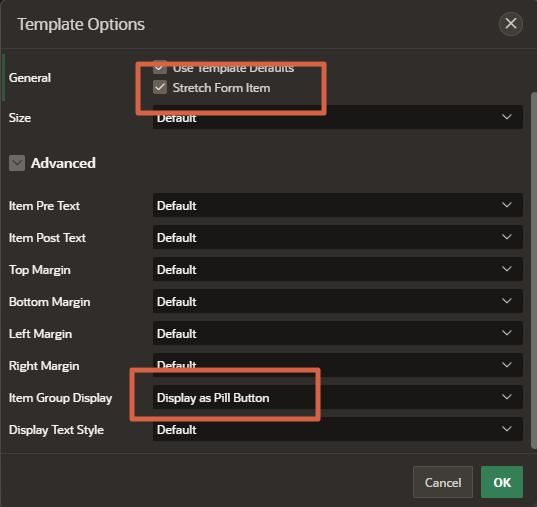
- 체크박스, 라디오 버튼 Display as pill 옵션
- 때로는 라이오 버튼 대신 간단히 ON/OFF 형태의 스위치 버튼 활용
- 복잡하고 데이터 항목이 많은 IG/IR 같은 리포트는 피하고
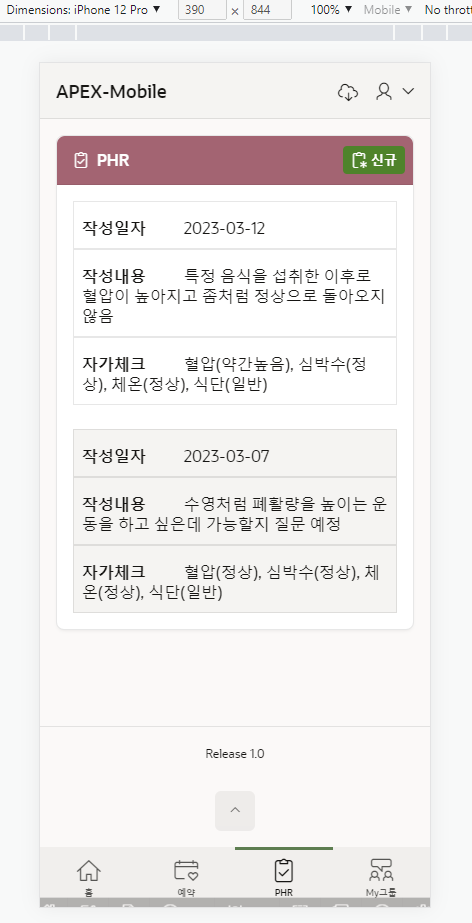
- 간단하게 보일 수 있는 리스트, 리플로우, 카드 형태의 리전 활용


리플로우 리전 - 데스크톱

리플로우 리전 - 모바일



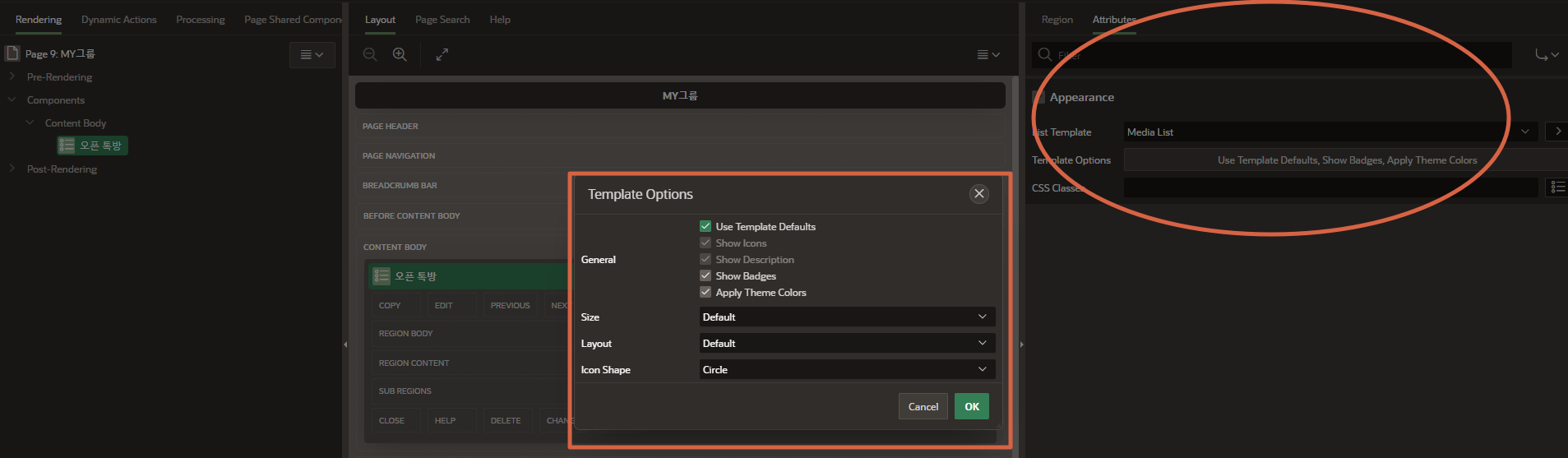
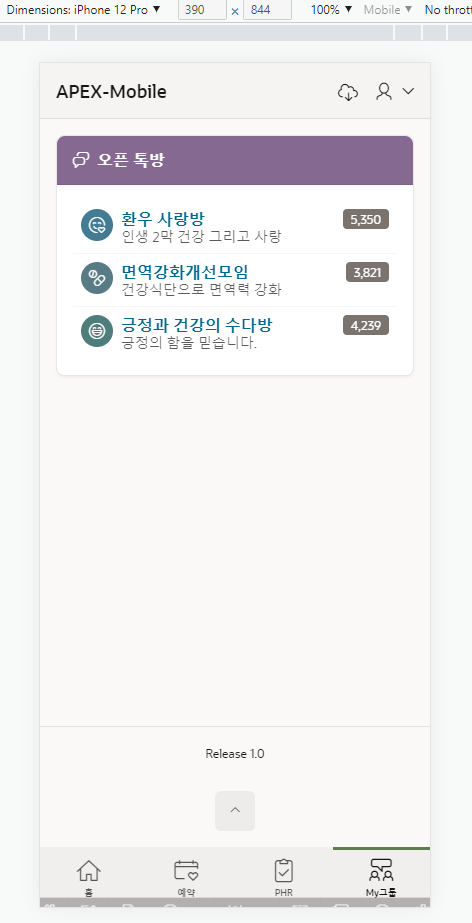
리스트 리전, 미디어 리스트 템플릿


참고
2023.03.16 - [4. 개발 플랫폼 Low Code] - 모바일 사용자를 위한 APEX 최적화 팁 (1) - Responsive Breakpoints
2023.03.16 - [4. 개발 플랫폼 Low Code] - 모바일 사용자를 위한 APEX 최적화 팁 (2-1) - Navigation Tab Menu
'5. 개발 플랫폼 Low Code' 카테고리의 다른 글
| APEX 수동설치 on DBCS (0) | 2023.06.21 |
|---|---|
| APEX에서 이메일 보내기 - Email Delivery Service (0) | 2023.04.27 |
| 모바일 사용자를 위한 APEX 최적화 팁 (2-1) - Navigation Tab Menu (0) | 2023.03.16 |
| 모바일 사용자를 위한 APEX 최적화 팁 (1) - Responsive Breakpoints (0) | 2023.03.16 |
| 나도한다 시리즈N - APEX 서비스 (프로젝트 관리 화면 구성 간단 실습) (0) | 2022.08.04 |




댓글