Responsive Breakpoints
APEX Universal Theme는 페이지 아이템을 정렬하기 위해 12열의 그리드 레이아웃을 사용합니다. 이 그리드 시스템을 이해하면 조금 더 개인화된 디자인의(반응형) 애플리케이션을 만들 수 있습니다.
사이즈가 1로 정의된 항목 12개를 만들거나 사이즈2인 항목 6개, 사이즈3 4개, 사이즈4 3개, 사이즈6 2개 이런 방식으로 구현될 수 있음.

자동이 아닌 임의적으로 CSS를 사용하여 조정이 가능합니다.

예를 들면, 데스크톱 일반 화면을 위해 항목 두 개를 좌/우로 배치하도록 디자인을 하게 되면 아래와 같이 보이고


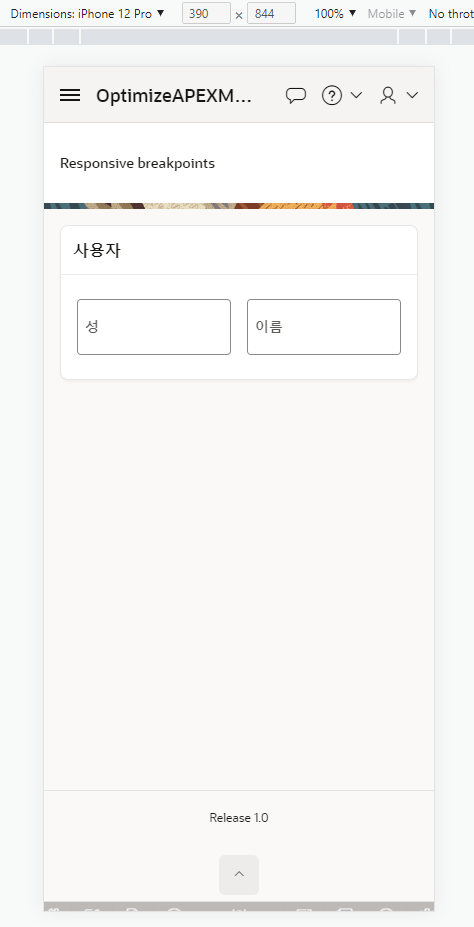
모바일 화면은 기본적으로 한 열에 한 개의 항목이 자동적으로 배치가 됩니다.

성과 이름 항목이기에 한 열에 두 개를 표현해도 무방하므로 479px and below를 지원하는 XX Small로 분류된 CSS
.col-xxs- 를 사용할 수 있습니다.

UI 디자이너에서 두 개의 항목을 선택한 후 Column CSS Classes를 col-xxs-6 으로 지정하면 됩니다.
여기서 주의할 점은 CSS를 지칭하는 닷(.) 마침표는 없이 입력 필요


참고
https://www.youtube.com/watch?v=EPWuNrKlBFw&ab_channel=OracleDevelopers
https://apex.oracle.com/pls/apex/apex_pm/r/ut/grid-layout
'5. 개발 플랫폼 Low Code' 카테고리의 다른 글
| 모바일 사용자를 위한 APEX 최적화 팁 (2-2) - Design for Mobile (0) | 2023.03.18 |
|---|---|
| 모바일 사용자를 위한 APEX 최적화 팁 (2-1) - Navigation Tab Menu (0) | 2023.03.16 |
| 나도한다 시리즈N - APEX 서비스 (프로젝트 관리 화면 구성 간단 실습) (0) | 2022.08.04 |
| 나도한다 시리즈N - APEX 서비스 생성하기 (0) | 2022.08.04 |
| Developing Applications with Oracle Visual Builder (0) | 2022.03.10 |




댓글